Brackets.io hat kürzlich die Version 1.2 veröffentlicht, mit einigen großartigen neuen Funktionen, über die Sie in ihrem Blog lesen können. Wir haben eine Liste mit 10 der besten und nützlichsten Brackets-Erweiterungen zusammengestellt (in keiner bestimmten Reihenfolge) sowie vollständige Anweisungen für jede Erweiterung.
Klammererweiterungen
1.Code Faltung
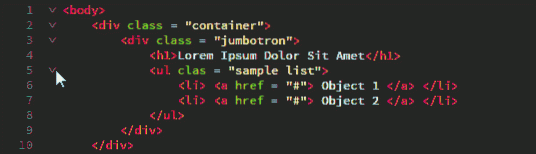
Im Gegensatz zu vielen anderen IDEs und Code-Editoren ist in Brackets standardmäßig keine Code-Faltoption verfügbar. Mit Code Folding können Sie große Teile Ihres Codes einfach in einer einzigen Zeile zusammenfassen. Die Code Folding-Erweiterung ist auf Github und im Brackets-Erweiterungsmanager verfügbar.

Wie benutzt man
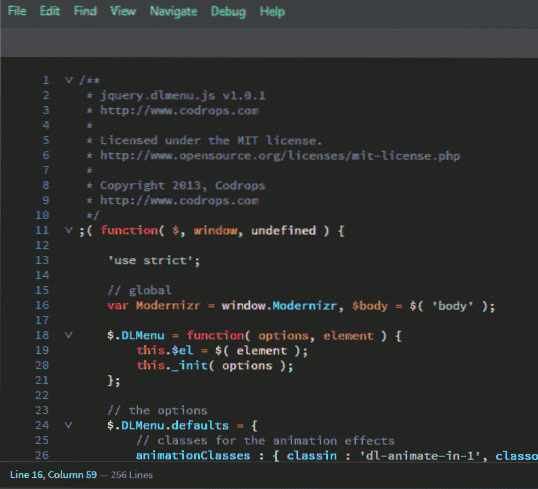
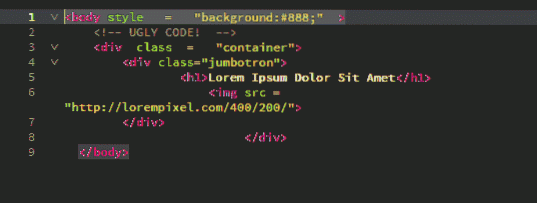
Um ein verschachteltes Tag zu falten, klicken Sie einfach auf den Abwärtspfeil links neben dem übergeordneten Tag, wie oben gezeigt. Gleiches Prinzip für Javascript oder ein anderes Format. Klicken Sie einfach auf den Abwärtspfeil links neben dem übergeordneten Element, um alle verschachtelten Anweisungen in einer Zeile zusammenzufassen. Zum Erweitern klicken Sie einfach auf das Pluszeichen.
Die Zeilennummern der gefalteten Linien sind ausgeblendet, sodass gefaltete Linien leicht erkannt werden können, wenn Sie sich auf den Code konzentrieren.
2. Lorem Pixel
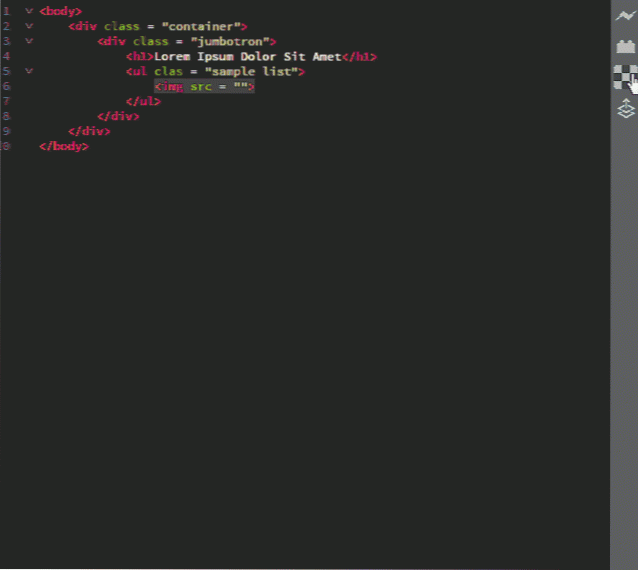
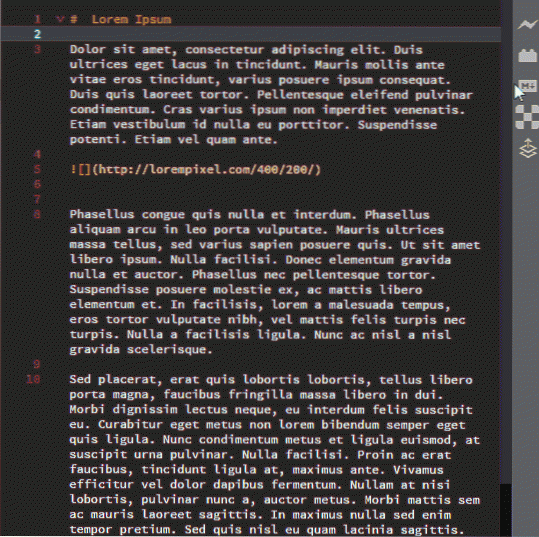
Es gibt viele Möglichkeiten, Platzhaltertext zu generieren, aber Front-End-Webentwickler benötigen häufig Platzhalterbilder. Verwenden Sie die Lorem Pixel-Erweiterung, anstatt zu versuchen, ein leeres Platzhalterbild zu erstellen. Sie können wunderschöne Platzhalterbilder in jeder gewünschten Größe einfügen. Das Coole an Lorem Pixel ist, dass Sie die Kategorie auswählen können, aus der Sie ein Bild möchten.
Wenn das nicht gut genug ist, ändern sich die Platzhalterbilder jedes Mal, wenn Sie die Seite neu laden! Bilder können häufig Farbschemata stören, sodass Lorem Pixel Ihnen auch die Option "Graustufen" bietet, nur s / w-Platzhalterbilder zu verwenden. Diese Erweiterung wird von lorempixel.com bereitgestellt und ist im Brackets-Erweiterungsmanager verfügbar. 
Wie benutzt man
Sobald Sie die Lorem Pixel-Erweiterung installiert haben, wird das Lorem Pixel-Logo - ein markiertes Quadrat - im Erweiterungsbereich angezeigt (der Bereich rechts mit der Schaltfläche Live-Vorschau). Klicken Sie auf das Logo, um ein Einstellungsfeld aufzurufen. Stellen Sie die gewünschte Bildgröße und die bevorzugte Bildkategorie ein. Wenn Sie Graustufenbilder wünschen, aktivieren Sie die Option Graustufen. Kopieren Sie den Link entweder in die Zwischenablage und verwenden Sie ihn nach Bedarf oder fügen Sie ihn an der aktuellen Cursorposition ein.
3. Autoprefixer
Das Hinzufügen von Herstellerpräfixen zu Ihrem Code ist eine Plackerei. Die Autoprefixer-Erweiterung kann Ihnen viel Zeit (und viel Arbeit!) Sparen, da Ihrem Code automatisch die erforderlichen Herstellerpräfixe hinzugefügt werden. Es ist keine Konfiguration erforderlich und aktualisiert Ihre Präfixe jedes Mal, wenn Sie Ihren Code speichern. Sie können auch Code auswählen und ihn automatisch voranstellen, wenn Sie möchten.

Wie benutzt man
Um Autoprefixer zu verwenden, schreiben Sie einfach einen Code ohne Präfix. Die Erweiterung fügt automatisch einen Präfixcode hinzu, sobald Sie speichern. Um einen ausgewählten Code automatisch voranzustellen, wählen Sie zuerst den Code und dann aus Bearbeiten Tab ⇒ Automatische Präfixauswahl.

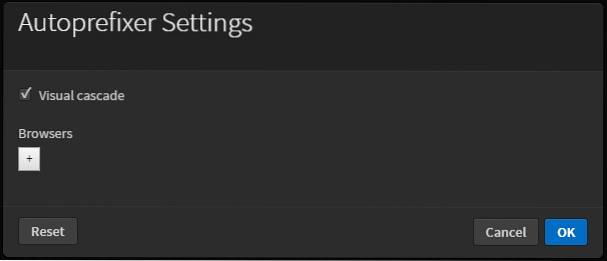
Mit Autoprefixer können Sie auch benutzerdefinierte Präfixe in den Einstellungen hinzufügen. So gehen Sie zu den Erweiterungseinstellungen: Bearbeiten ⇒ Autoprefixer-Einstellungen.
Aktivieren Sie die Option, um einen schönen, kaskadierten Code mit Präfix zu erhalten Visuelle Kaskade Option in den Erweiterungseinstellungen.
4. Markdown-Vorschau
Markdown ist eine schöne Nur-Text-Markup-Sprache, die leicht in HTML konvertiert werden kann. Markdown-Vorschau gibt den gerenderten Markdown direkt unter der Textversion an. Sie können zwischen zwei verschiedenen Stilen wählen, Github Flavored Markdown und Standard Markdown.
Für das Vorschaufenster können Sie drei Themen auswählen: Hell, Dunkel und Klassisch. Die Markdown-Vorschau verfügt auch über eine Bildlaufsynchronisierungsoption (standardmäßig aktiviert). Die Erweiterung kann von Github oder vom Brackets-Erweiterungsmanager heruntergeladen werden.

Wie benutzt man
Öffne ein .md oder ein .Abschlag Datei. Wenn Sie Markdown Preview installiert haben, wird die M ↓ Die Schaltfläche sollte rechts angezeigt werden. Klicken Sie darauf und Sie sehen den gerenderten Markdown. Um das Thema zu ändern oder die Bildlaufsynchronisierung zu deaktivieren, klicken Sie einfach auf das Zahnradsymbol in der oberen rechten Ecke des Abschnitts Markdown-Vorschau.
5. Symbole in Klammern
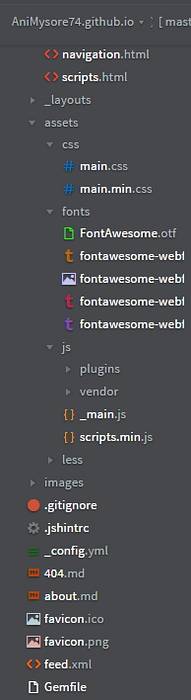
Es macht immer Spaß, Ihren Code-Editor mit Dateisymbolen aufzupeppen. Klammer-Symbole fügen allen in der Seitenleiste aufgelisteten Dateien farbige Symbole hinzu, die auf dem Dateityp basieren. Es enthält Symbole für die meisten Dateitypen, und Sie können Symbolanforderungen auf der Github-Seite veröffentlichen.
Bonus-Tipp:
Brackets Icons verwendet Symbole aus dem Ionicons-Projekt. Sie können auch die Erweiterung File Icons (eine Abzweigung des Brackets Icons-Projekts) überprüfen, in der Symbole aus dem Font Awesome-Projekt verwendet werden. Am Ende läuft es auf persönliche Vorlieben hinaus.

Wie benutzt man
Installieren Sie einfach die Erweiterung und laden Sie die Halterungen neu (F5)..
6. Dokumentensymbolleiste
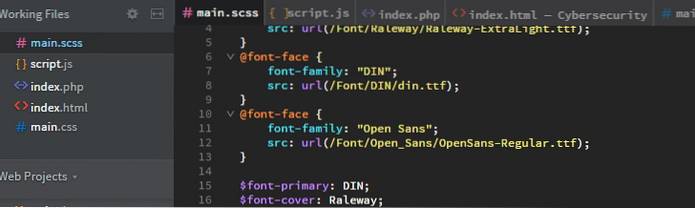
In Klammern fehlen Tabs. Schlichte und einfache Tatsache. Die Dokumentensymbolleistenerweiterung fügt diese Funktionalität hinzu. Alle Dateien, die sich im Bereich "Aktiv" der Seitenleiste befinden, werden in dieser Erweiterung als Registerkarten angezeigt. Sie können auch die Seitenleiste ausblenden und nur die Dokumentensymbolleiste für eine schöne Oberfläche verwenden.

Wie benutzt man
Installieren Sie die Erweiterung und laden Sie die Halterungen neu (F5)..
7. Klammern Git
Heutzutage versucht alles, sich in Git zu integrieren. Es ist mit Abstand das beliebteste Versionskontrollsystem (VCS). Brackets Git ist mit Sicherheit die beste unter ähnlichen Brackets-Erweiterungen. Es verfügt über alle Git-Funktionen, die Sie benötigen. Sie können Änderungen ganz einfach in Klammern selbst festschreiben, Änderungen mit einem einzigen Klick verschieben und abrufen, den Dateiverlauf und den gesamten Festschreibungsverlauf anzeigen. Wenn Sie gut mit Git umgehen können, werden Sie mit dieser Erweiterung keine Probleme finden.
Hinweis: Um Brackets Git verwenden zu können, muss Git auf Ihrem Computer installiert sein. Nach der Installation der Erweiterung müssen Sie möglicherweise den Pfad zu Ihrer ausführbaren Git-Datei eingeben (falls dieser nicht im Standardpfad enthalten ist)..
Wie benutzt man

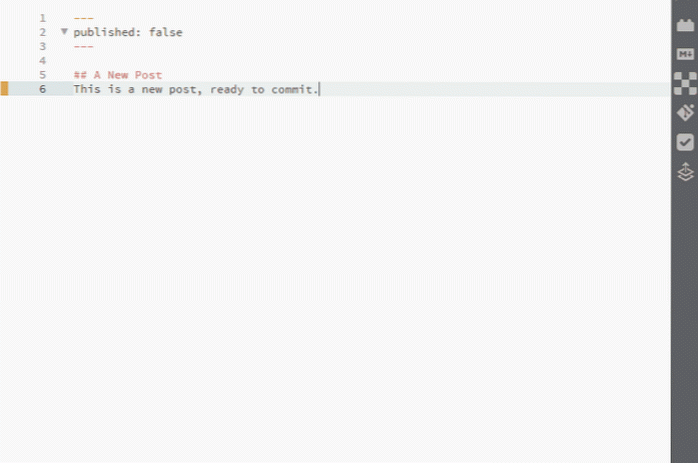
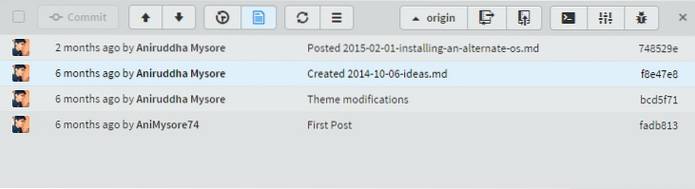
Die Verwendung von Brackets Git ist ziemlich einfach. Machen Sie Ihren lokalen Github-Repo-Ordner zum Projektordner in Klammern. Öffnen Sie dann eine Datei, nehmen Sie einige Änderungen vor und speichern Sie sie. Dann können Sie fortfahren und auf das Git-Symbol rechts klicken. Dadurch wird das Git-Fenster für Klammern unten geöffnet. Es werden alle Änderungen aufgelistet, die Sie an Ihren Dateien vorgenommen haben.
Überprüfen Sie, welche Dateien Sie festschreiben möchten, und klicken Sie dann auf die Schaltfläche Festschreiben. Dies öffnet ein Popup mit einer Liste der vorgenommenen Änderungen. Geben Sie Ihre Commit-Nachricht ein und klicken Sie auf OK. Und Sie haben erfolgreich eine Datei direkt aus Brackets an Git übergeben!
Klicken Sie nach dem Festschreiben einfach auf den Druckknopf (es wird auch die Anzahl der nicht synchronisierten Festschreibungen angezeigt, wie Sie im GIF oben sehen können)..
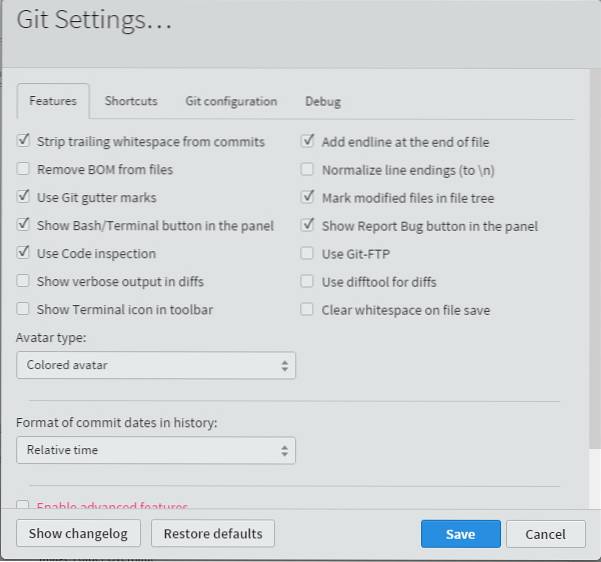
Einstellungen konfigurieren
Öffnen Sie den Git-Bereich für Klammern und klicken Sie auf die Schaltfläche Einstellungen (zweite von rechts). Sie können Brackets Git so konfigurieren, wie Sie möchten.

So zeigen Sie den Datei- und Festschreibungsverlauf an
Klicken Sie einfach auf die entsprechenden Schaltflächen, um Ihren Dateiverlauf und den Festschreibungsverlauf in einer wunderschönen Liste anzuzeigen. Haben wir schon erwähnt, dass Sie den Avatar entweder in einen Schwarzweiß-Avatar, einen farbigen Avatar oder Ihren Gravatar ändern können?? 

8. Fusseln Sie ALLE Dinge
Fussel ALLE Dinge. Alles. Diese Erweiterung fasst alle Ihre Dateien auf einmal zusammen. Sehr hilfreich, wenn Sie ein großes Projekt mit vielen verbundenen Dateien haben. Alle Flusenfehler werden in einem Bereich angezeigt.
Wie benutzt man

Um Lint ALL Things zu verwenden, gehen Sie einfach zu Aussicht Tab und klicken Fussel ganzes Projekt.
9. Klammern Todo
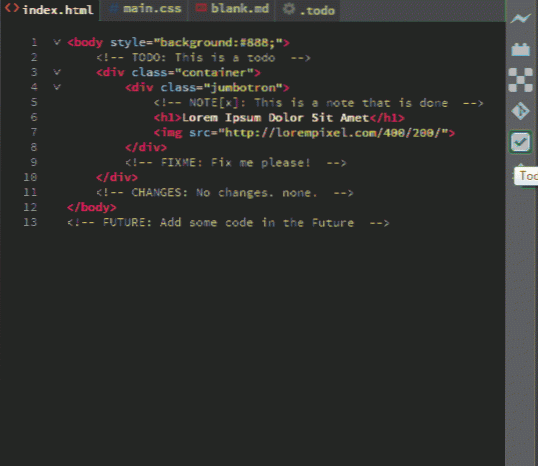
Brackets Todo ist eine nette kleine Erweiterung, die alle TODO-Kommentare in einem ordentlichen Listenformat anzeigt. Standardmäßig werden 5 Tags unterstützt - TODO, NOTE, FIXME, CHANGES und FUTURE. Sie können Kommentare auch als Fertig markieren. In den Ansichtsoptionen können Sie Kommentare nach Tags filtern. Klammern Mit Todo können Sie sowohl benutzerdefinierte Farben für Tags als auch Ihre eigenen Tags definieren, falls Sie jemals mit Ihren Kommentaren kreativ werden möchten.
Wenn Sie an einem großen Projekt arbeiten und Kommentare aus mehreren Dateien nachverfolgen müssen, können Sie den Umfang der Suche in Klammern Todos ändern. Möchten Sie einige Dateien und Ordner wie Herstellerordner ausschließen? Keine Bange. Fügen Sie einfach den Pfad in die Ausschlussliste ein. Sie können die Einstellungen für jedes Projekt anpassen, indem Sie eine .todo-Datei im Stammprojektverzeichnis hinzufügen.
Sie können alle Einstellungsoptionen in der Github-Dokumentation durchgehen.
Wie benutzt man

Um Brackets Todo zu verwenden, fügen Sie Ihrem Code einfach einen Kommentar mit einem Tag hinzu. Der Tag-Name muss in Großbuchstaben angegeben werden, gefolgt von einem Doppelpunkt (:). Um alle Todos anzuzeigen, klicken Sie einfach auf das Todo-Symbol im rechten Erweiterungsbereich.
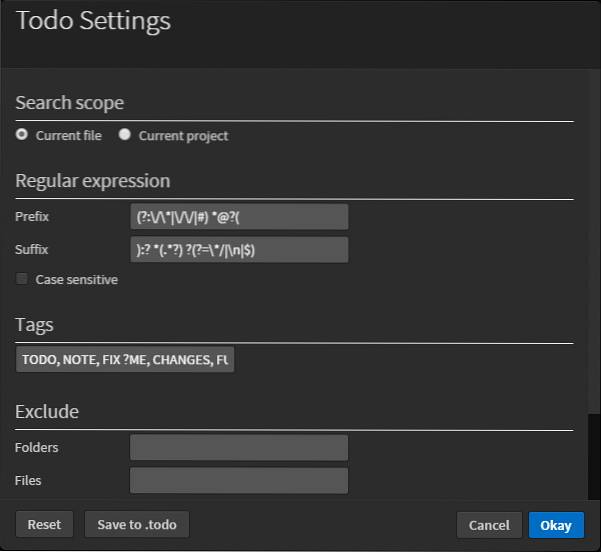
Konfigurieren:
- So lassen Sie Todo's für HTML-Kommentare zu: Öffnen Sie einfach die Einstellungen - Klicken Sie auf das Todo-Symbol → Einstellungen (Zahnradsymbol) - und klicken Sie, um die .todo-Datei zu öffnen. Fügen Sie dieser Datei diesen Code hinzu:
"Regex": "Präfix": "(?:) "

Wie das Todo-Einstellungsmenü aussieht - So ändern Sie den Suchbereich: Fügen Sie diesen Code zur .todo-Datei hinzu:
"search": "scope": "myproject"
- So schließen Sie Dateien / Ordner / Dateierweiterungen aus dem Suchbereich aus: Fügen Sie diesen Code zur .todo-Datei hinzu:
"search": "scope": "myproject",
"ExcludeFolders": ["yourfolder"]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Verschönern
Durch Verschönern sieht Ihr Code gut aus. Es korrigiert Leerzeichen, Einrückungen und Linien.

Wie benutzt man
Es ist sehr einfach, Beautify zu verwenden. Alles was du tun musst, ist wählen etwas Code> Rechtsklick > Verschönern.
Alternativ können Sie zum gehen Bearbeiten Tab und klicken Sie auf 'Verschönern'.
SIEHE AUCH: 20 beste Emmet-Tipps, mit denen Sie HTML / CSS Crazy Fast schnell codieren können
 Gadgetshowto
Gadgetshowto



