JavaScript ist die am häufigsten verwendete clientseitige Skriptsprache im Internet. 88,9% Von allen Websites und Web-Apps wird JavaScript in der einen oder anderen Form für Animationen, Benutzerinteraktionen, die Optimierung der Seitenladegeschwindigkeit und sogar für Sicherheitszwecke verwendet. JavaScript ist auch die beliebteste Sprache für GitHub-Repositorys
Bei einer so großen Benutzerbasis verfügt Javascript natürlich über unzählige Tools, mit denen Sie Ihren Code verbessern und das Codieren von JS im Allgemeinen schneller und einfacher gestalten können. In diesem Beitrag werden wir die diskutieren 10 besten JavaScript-Frameworks und -Bibliotheken für 2015.
Der Unterschied zwischen Frameworks und Bibliotheken
Bei der Erörterung programmierbezogener Technologien werden die Wörter Frameworks und Libraries häufig synonym verwendet. Es gibt jedoch einen Unterschied zwischen den beiden. EIN Bibliothek ist eine Sammlung von Funktionen, die Ihr Code jederzeit aufrufen kann. Bibliotheken können viel Zeit sparen, indem sie vorab geschriebenen Code für häufig verwendete Funktionen bereitstellen.
EIN Rahmen ist häufig eine Sammlung von Softwarebibliotheken, die eine geeignete, definierte Schnittstelle zur Anwendungsprogrammierung (d. h. Erstellen von Apps) bieten. Frameworks unterscheiden sich von Bibliotheken aufgrund einiger einzigartiger Funktionen wie Umkehrung der Kontrolle. Dies bedeutet im Wesentlichen, dass in einem Framework im Gegensatz zu Bibliotheken oder normalen Benutzeranwendungen der Kontrollfluss des gesamten Programms nicht vom Aufrufer, sondern vom Framework vorgegeben wird.
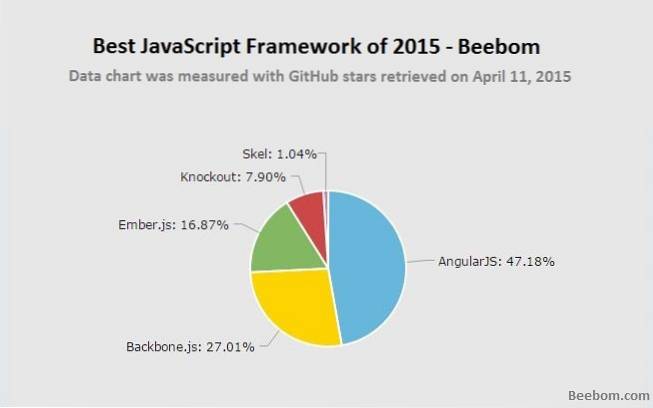
5 besten JavaScript-Frameworks

1. AngularJS

AngularJS ist ein Open-Source-Framework für die Entwicklung von Webanwendungen von Google, das auf JavaScript basiert. AngularJS zielt darauf ab, für dynamische Webanwendungen das zu sein, was HTML für statische Webseiten ist. AngularJS erweitert HTML und verfügt über äußerst leistungsstarke Funktionen wie Deep Linking und clientseitige Formularvalidierung ohne zusätzlichen JavaScript-Code. AngularJS bietet auch Serverkommunikation, sodass Sie sich nicht um die Verwendung von mehr Software und damit mehr Programmiersprachen für das Backend Ihrer App kümmern müssen.
Mit Angular können Sie sogar neue HTML-Elemente mithilfe einer Funktion namens Direktiven erstellen. Komponenten sind eine der nützlichsten Funktionen von AngularJS. Mit Komponenten können Sie Code erstellen, der leicht wiederverwendbar ist. Außerdem können Sie komplexe DOM-Strukturen, CSS und Verhaltensweisen ausblenden. Besucherseite
2. Backbone.js

Backbone.js, eines der beliebtesten Frameworks des Jahres 2015, strukturiert Webanwendungen, wie der Name schon sagt. Das Backbone verwendet die in dargestellten Daten Modelle. Modelle können erstellt, validiert, zerstört und auf dem Server gespeichert werden. Benutzeroberflächenaktionen führen zu Änderungen an den Modellen. In diesem Fall werden die Ansichten, in denen der Status der Modelle angezeigt wird, erneut gerendert.
Weitere Informationen darüber, wie Modelle, Schlüsselwertbindungen und Ansichten (die eine deklarative Ereignisbehandlung durchführen können) zusammenkommen, um die Backbone-API zu bilden, finden Sie in ihrer Dokumentation.
Besucherseite
3. Ember.js

Ember.js bietet integrierte Vorlagen für den Lenker, die automatisch aktualisiert werden, wenn sich die zugrunde liegenden Modelldaten ändern. Eine der leistungsstärkeren Funktionen von Ember sind Komponenten. Mit Komponenten können Sie Ihre eigenen app-spezifischen HTML-Tags erstellen, in denen Sie mithilfe von Lenkern das Markup erstellen und mit Javascript benutzerdefiniertes Verhalten implementieren können.
Ember verwendet jQuery, um Datenmodelle vom Server abzurufen. Wenn Sie also mit jQuery vertraut sind, können Sie JSON, das auf dem Server gespeichert ist, problemlos abrufen. Besucherseite
4. Knockout

Knockout ist ein MV-Javascript-Framework (Model - View), das sich auf einfache deklarative Bindungen, automatische Aktualisierung der Benutzeroberfläche (bei Änderung des Modellstatus) sowie leistungsstarke Vorlagenfunktionen spezialisiert hat. Knockout basiert auf reinem Javascript ohne externe Abhängigkeiten. Es funktioniert auch in den meisten Browsern, einschließlich wirklich veralteter Browser wie Internet Explorer (v6). Besucherseite
5. Skel

Skel ist ein extrem leichtes Javascript-Framework. Die Gesamtgröße beträgt nur 24 KB im Gegensatz zu 39 KB für AngularJS und 54 KB für Knockout. Skel eignet sich perfekt für die Entwicklung von Web-Apps sowie reaktionsschnellen Websites. Es enthält sogar ein CSS-Rastersystem, über das Sie in der Dokumentation lesen können. Skel hat auch einige großartige Funktionen wie die Normalisierung von Browser-Stilen und API-Funktionen. Besucherseite
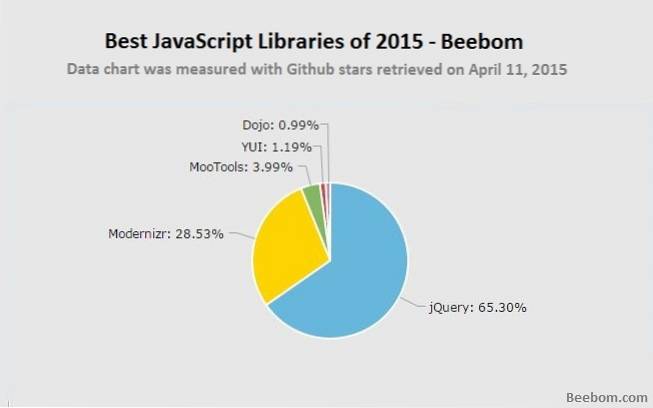
5 besten Javascript-Bibliotheken

1. jQuery

Im heutigen Web ist jQuery für Javascript, was Javascript für clientseitige Skriptsprachen ist. Es hat einen erstaunlichen Marktanteil von 95% im Vergleich zu anderen Javascript-Bibliotheken. jQuery wird hauptsächlich für Animationen und einfache Website-Effekte verwendet, z. B. zum Transformieren von Elementen, Ändern von CSS-Eigenschaften und Verwenden von Ereignishandlern.
Die Tatsache, dass es klein ist, viele Funktionen bietet, einfach zu starten ist und dennoch eine hervorragende Leistung bietet, macht jQuery bei Entwicklern überall zu einem Hit. jQuery unterstützt sogar vom Benutzer erstellte Plugins. Es ist zweifellos die Nummer eins der Javascript-Bibliotheken. Besucherseite
2. Modernizr

Nach jQuery ist Modernizr die am häufigsten verwendete Javascript-Bibliothek. Die Aufgabe von Modernizr besteht darin, festzustellen, welche HTML- und CSS-Technologien Ihr Browser unterstützt. Nach der Erkennung erstellt Modernizr ein Objekt mit allen Eigenschaften, die als Boolesche Werte gespeichert sind. Anschließend werden Klassen in der Element, um genau zu erklären, was unterstützt wird und was nicht. Modernizr kann zusammen mit so ziemlich allem verwendet werden.
Darüber hinaus unterstützt Modernizr auch einen Skriptlader, sodass Sie Polyfills verwenden können, um einige nie funktionierende Funktionen eines älteren Browsers zu unterstützen. Besucherseite
3. MooTools

MooTools ist eine Sammlung verschiedener Javascript-Bibliotheken, mit denen Sie mithilfe der APIs flexibleren Code einfacher schreiben können. MooTools verfügt über eine umfangreiche Dokumentation und eine Vielzahl nützlicher Funktionen (Ereignishandler, Erstellung neuer DOM-Elemente, Auswahl von DOM-Elementen usw.) und ist somit ein hervorragendes Tool für die Webentwicklung. Besucherseite
4. YUI

Die YUI-Bibliothek ist eine Open-Source-CSS- und Javascript-Bibliothek für die Front-End-Entwicklung. YUI wurde von Yahoo entwickelt, aber die YUI-Bibliothek wird derzeit nicht mehr gepflegt. Es kann weiterhin von der YUI-Website heruntergeladen werden. Besucherseite
5. Dojo

Das Dojo Toolkit besteht aus mehreren Javascript-Bibliotheken, deren Hauptziel darin besteht, die Entwicklung von Websites und Webanwendungen zu vereinfachen. Dojo ist klein und extrem schnell. Es hat auch eine Widget-Bibliothek 'dijit' und eine 2D-Vektorgrafik-API namens Dojo GFX, mit der Sie entwickeln können, ohne sich um die nativen Grafiktechnologien Ihres Browsers kümmern zu müssen.
BesucherseiteSIEHE AUCH: Beste kostenlose PHP-Frameworks für 2015
Wenn Sie Vorschläge zu diesem Artikel haben, hinterlassen Sie diese bitte in den Kommentaren unten.
 Gadgetshowto
Gadgetshowto


