Obwohl Chrome-Experimente ursprünglich dazu gedacht waren, die Fähigkeiten von JavaScript und der V8-JavaScript-Engine von Google Chrome zu testen, entwickelten sie sich schnell zu einem Schaufenster für einige der interessantesten und aufregendsten Open-Source-Projekte, die auf den aufregendsten Technologien des Internets basieren, wie HTML5, SVG, WebGL usw. Zum jetzigen Zeitpunkt gibt es 1204 Chromexperimente, die interessante Anwendungsfälle dieser Technologien demonstrieren. Wir haben viele davon durchgearbeitet und sind mit herausgekommen 10 der coolsten Chrome-Experimente, die Sie unbedingt ausprobieren sollten:
1. Der suchende Planet
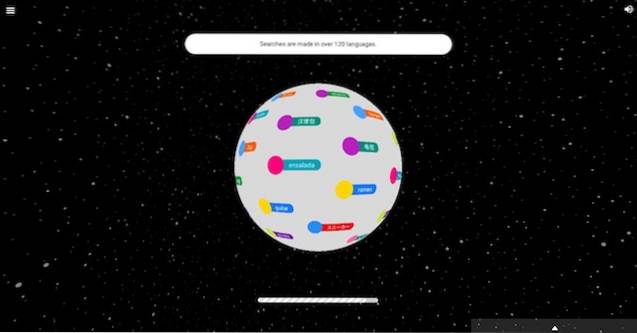
Searching Planet ist ein Chrome-Experiment, das von Google und dem Nationalen Museum für aufstrebende Wissenschaft und Innovation in Japan gemeinsam mit Suchdaten aus aller Welt erstellt wurde. Wie der Name schon sagt, zeigt das Experiment die häufigsten Suchanfragen von Menschen in verschiedenen Ländern der Welt an. Das Chromexperiment ermöglicht es Benutzern, eine 3D-Erde zu drehen, zu vergrößern und zu verkleinern spielt eine Geschichte über die globalen Suchtrends. Es gibt auch eine VR-Version des Experiments auf Mobilgeräten (mithilfe eines VR-Headsets wie Google Cardboard), mit der Benutzer um die Welt fliegen und zu den Zielen fliegen können, indem sie ihren Flug mithilfe von Kopfbewegungen steuern.

Insgesamt das Experiment Macht Sie bieten den Nutzern nichts außergewöhnlich Nützliches, sondern einen sehr interessanten Überblick über die Art und Weise, wie die Welt bei Google sucht. Die Erfahrung selbst ist fantastisch, besonders wenn Kopfhörer angeschlossen sind, was die gesamte Erfahrung noch intensiver macht, insbesondere in VR.
Schauen Sie sich das Experiment hier an.
2. 100.000 Sterne
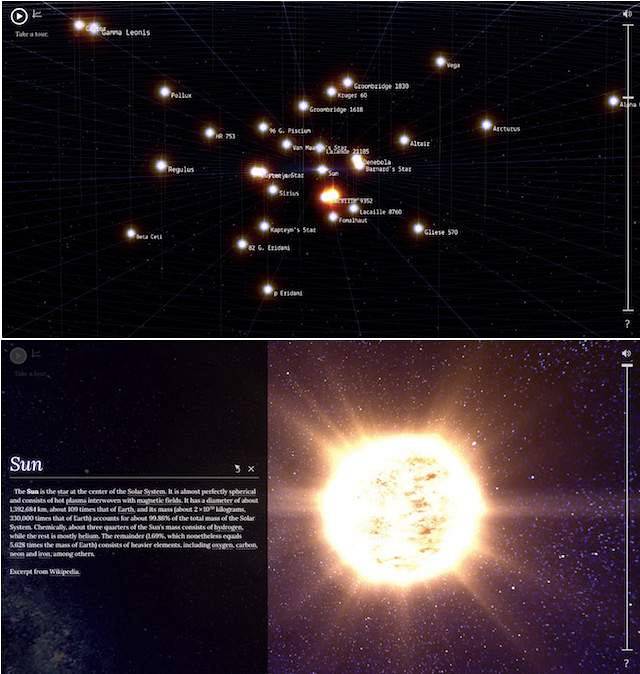
100.000 Sterne ist ein Chrome-Experiment, das vom Google Data Arts-Team erstellt wurde. Es ist eine interaktive Visualisierung von Sternen in der Nähe und zeigt den tatsächlichen Standort von über 100.000 Sternen. Es enthält auch Daten von ungefähr 87 großen benannten Sternen in unserem Sonnensystem. Diese Namen können angeklickt werden, um eine Überlagerung mit Informationen über den Stern aus Wikipedia anzuzeigen.

Die gesamte Erfahrung ist erstaunlich und kann vergrößert und verkleinert werden Zeigen Sie die gesamte Milchstraße an. Wie auf der Übersichtsseite des Experiments angegeben, ist die Ansicht der Galaxie eine künstlerische Darstellung. Die Verwendung von Kopfhörern wird empfohlen, da dies das Erlebnis noch intensiver macht.
Schauen Sie sich das Experiment hier an.
3. Kandinsky
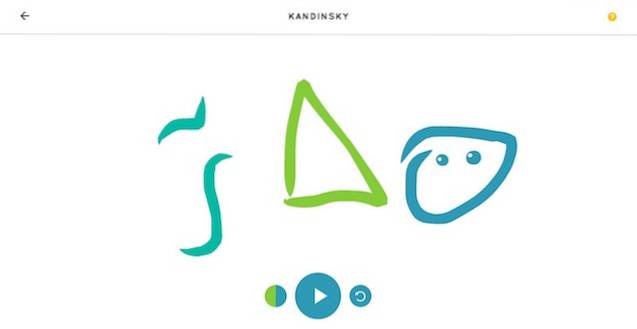
Eine weitere Google-Kreation, Kandinsky, ist Teil von Googles Chrome Music Lab: ein Chrome-Experiment zielte darauf ab, Kindern mehr über Musik beizubringen Kompositionen, Harmonische und klangbezogene Dinge. Das Chrome Music Lab enthält viele Experimente, die darauf abzielen, das Wissen des Benutzers in einer Vielzahl von klangbezogenen Bereichen zu erweitern, die von der Musikkomposition über Schallwellen bis hin zu Harmonischen reichen.

Kandinsky ist jedoch ein ziemlich interessantes Experiment im Chrome Music Lab. Es ermöglicht Benutzern, alles auf eine Leinwand zu zeichnen und es dann beim Drücken von Wiedergabe zu drücken wandelt die Kunst in Musik um. Es gibt auch spezielle Symbole, die unterschiedliche Geräusche erzeugen, z. B. Kreise, die an eine Trompete erinnern, und Dreiecke, die vom Klang eines Dreiecks bis zum Klang von Trommeln, Hi-Hats und mehr reichen.
Schauen Sie sich das Experiment hier an.
4. Virtuelle Realität
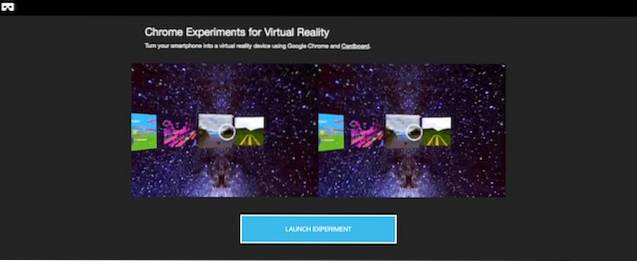
Ein weiteres Chromexperiment des Google Data Arts-Teams, Virtual Reality, ist a Galerie von VR-Anwendungen läuft in Google Chrome. Diese Anwendungen können auf einem mobilen Gerät abgespielt werden, das in ein VR-Headset (z. B. Google Cardboard) eingebunden ist, und es macht Spaß, sie auszuprobieren. Die Experimente sind für Google Cardboard gedacht, aber das bedeutet nicht, dass sie nicht mit anderen VR-Headsets angezeigt werden können.

Schauen Sie sich das Experiment hier an.
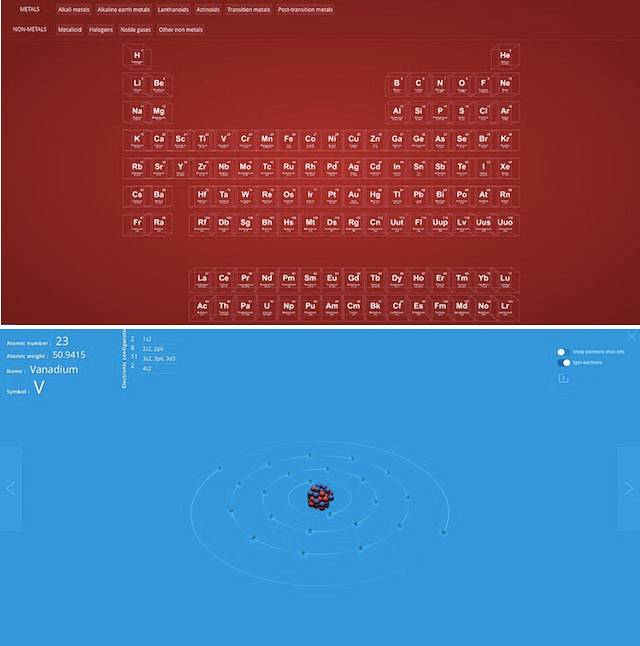
5. 3D-Periodensystem
Das von Sarath Saleem erstellte 3D-Periodensystem ist ein Chrome-Experiment, mit dem Benutzer dies tun können Anzeigen und Interagieren mit einem Periodensystem. Darüber hinaus können Benutzer sogar auf die Elementnamen klicken, um weitere Informationen über sie zu erhalten. Wenn Sie weiter auf „Atom erkunden“ klicken, wird der Einfachheit halber ein Bohr'sches Modell des Atoms angezeigt, außer mit den Elektronen in einer 2D-Ebene.

Schauen Sie sich das Experiment hier an.
6. Interstellare Ausdauererkundung
Erinnern Sie sich an die Ausdauerschiff von Interstellar? Warner Bros., Xymatic & AvatarLabs haben gemeinsam ein Chrome-Experiment erstellt, bei dem sich die Benutzer in ihren Webbrowsern bewegen und die Ausdauer erkunden können. Während das Experiment nicht allzu aufregend ist und nicht viel in der Endurance passiert, während der Benutzer dort ist, ist es definitiv einen Versuch wert, insbesondere für Leute, die sehr daran interessiert sind, die Endurance weit über das hinaus zu erkunden, was der Film gezeigt hat.

Schauen Sie sich das Experiment hier an.
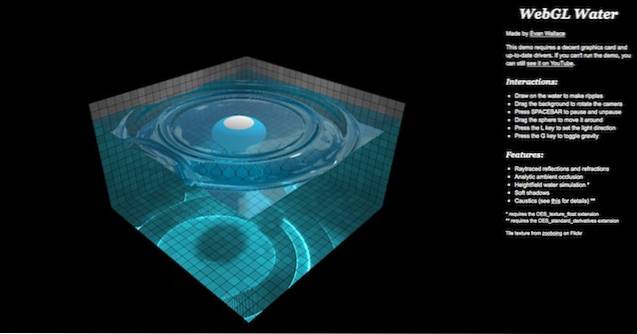
7. WebGL Wasser
WebGL Water ist ein Chrome-Experiment von Evan Wallace. Das Experiment beginnt mit a 3D-Kugel in einem Wasserbecken. Benutzer können die Kugel bewegen, um zu sehen, welche Auswirkungen sie auf das Wasser hat, und sie können die Kugel sogar von außerhalb des Pools fallen lassen, um die Wellen zu sehen, die sie erzeugen würde. Die Schwerkraft auf dem Bildschirm kann mit der Taste „G“ auf der Tastatur umgeschaltet und die Lichtrichtung mit der Taste „L“ geändert werden.

Die Szene ist vollständig interaktiv und umfasst sogar genaue Raytrace-Reflexionen und Refraktionen, analytische Umgebungsokklusion, Höhenfeldwassersimulation, weiche Schatten und Caustics. Das Experiment zeigt, wie leistungsfähig JavaScript- und WebGL-Technologien sind.
Schauen Sie sich das Experiment hier an.
8. Die Wildnis Innenstadt
Die Wilderness Downtown ist eine Kurzfilm vom Google Creative Lab. So klischeehaft und banal das auch klingen mag, dieser Film unterscheidet sich in vielerlei Hinsicht von den anderen Kurzfilmen:
- Es werden mehrere Browserfenster verwendet, die zusammen choreografiert werden, um unterschiedliche Inhalte so anzuzeigen, dass sie zusammenfließen und sehr cool aussehen.
- Es verwendet die Google Street View- und Maps-API. Diese werden verwendet, um den Kurzfilm an den Ort des Benutzers anzupassen. Das Experiment zeigt tatsächlich Street View-Bilder aus der Nachbarschaft (oder Stadt) des Benutzers, so dass sie in den Film selbst eingebunden aussehen.

Dies ist ein weiteres Experiment, das ich auf jeden Fall empfehlen würde.
Schauen Sie sich das Experiment hier an.
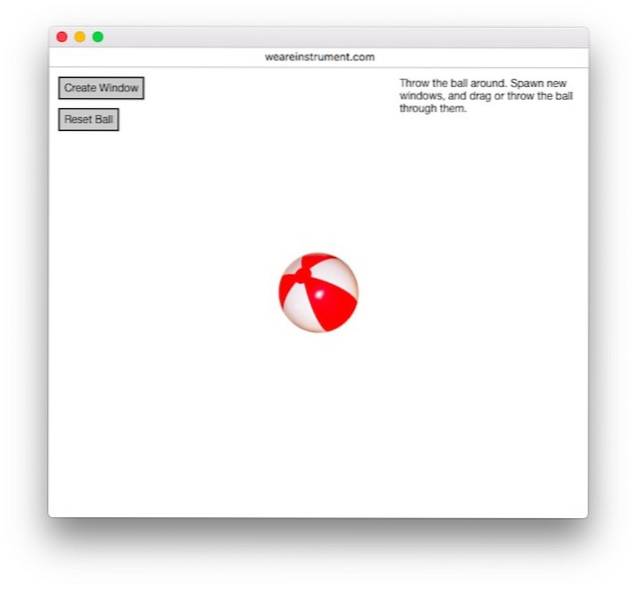
9. Browser Ball
Browser Ball ist ein Chrome-Experiment von Mark Mahoney und enthält die witzigsten Beschreibungen aller Experimente auf der Chrome Experiments-Website. Aus der Versuchsübersicht: „Neue Fenster öffnen. Wirf einen Wasserball durch sie. Wenn ich dir sage, dass es weniger lahm ist als es sich anhört, wirst du es versuchen? “… Und genau darum geht es in dem Experiment. Es ermöglicht Benutzern zu Öffnen Sie mehrere Browserfenster und werfen Sie mit der Maus einen Beachball durch die Fenster.

Alle Fenster verhalten sich so, als wären sie eine einzige Leinwand, und sie sehen einfach großartig aus und zeigen die Dinge, die mit JavaScript erreicht werden können. Benutzer können die Fenster nach Belieben einrichten und verschiedene Möglichkeiten ausprobieren, um den Ball durch sie zu werfen. Es macht Spaß, wenn auch nicht lange.
Schauen Sie sich das Experiment hier an.
10. Cube Slam
Ein weiteres von Google erstelltes Experiment, Cube Slam, ist ein pongartiges Spiel wo du die Schilde auf der gegnerischen Seite deaktivieren musst. Das klingt vielleicht nicht aufregend genug, aber Cube Slam fügt dem Spiel eine weitere großartige Funktion hinzu. Benutzer können Spielen Sie dieses Spiel über das Internet mit ihren Freunden, und das Spiel zeigt tatsächlich den Webcam-Feed seines Freundes auf dem Bildschirm an, während er spielt, was den Eindruck erweckt, tatsächlich von Angesicht zu Angesicht gegen Ihren Freund zu spielen, was die gesamte Erfahrung viel lustiger macht.

Schauen Sie sich das Experiment hier an.
SIEHE AUCH: So drucken Sie von einem Chromebook
Chrome-Experimente: JavaScript an seine Grenzen bringen
Bei all den verschiedenen Kategorien von Chrome-Experimenten, die auf der Chrome-Experimentier-Website verfügbar sind, ist allen gemeinsam, dass sie alle Javascript an ihre Grenzen bringen, was eine gute Sache ist. Google Chrome entwickelt sich aufgrund der hohen Nutzerinteraktion weiter, weshalb es einer der am häufigsten verwendeten Browser der Welt ist.
Für Entwickler sind Chrome-Experimente eine Möglichkeit, Einblicke in die vielfältigen Möglichkeiten zu gewinnen, mit denen JavaScript zur Entwicklung von Web-Apps verwendet werden kann. Für Gelegenheitsnutzer sind Chrome-Experimente eine Möglichkeit, all die lustigen, innovativen und kreativen Dinge zu sehen, die Menschen auf der ganzen Welt erstellen. Unabhängig davon, welche Art von Benutzer Sie sind, hat Chrome Experiments etwas für Sie.
 Gadgetshowto
Gadgetshowto



