Bei der letzten E / A-Veranstaltung 2014 kam Google mit seinen neuen Überraschungen zurück. Neben der offiziellen Veröffentlichung des neuen Android-Updates mit dem Codenamen Lollipop stellte Google auch seine neue Designsprache vor, Material Design. Es ist ein Design-System, das nicht nur für die neuen Verbesserungen der Lollipop-Benutzeroberfläche gedacht ist, sondern auch für Geräte und Umgebungen.

Material Design weist einige Hauptmerkmale auf, die es auf seine einzigartige Weise von anderen Designtrends unterscheiden. Genau wie sein Name war es inspiriert von echten Materialien und kombinierte sie zu einem Design-System, um eine schlanke, intuitive, schöne und interaktivste Benutzererfahrung zu schaffen. In diesem Beitrag werden wir uns mit dem Inhalt von Material Design befassen und Ihnen eine Kurzanleitung zur Implementierung geben. Wenn ich Googles Blog zitiere, werde ich sagen: "Dies ist Material Design.".
Eine Einleitung
Material Design ist ein einheitliches Designsystem, dh es wurde für alle heute verfügbaren Geräte und Plattformen entwickelt. Von Tablet, Smartphone bis Desktop und von Android, iOS, Windows bis Webplattformen. Jedes Design sieht und fühlt sich überall gleich an.
Hauptprinzipien
Es gibt drei Hauptprinzipien, die das Materialdesign konstruieren. Dies ist der grundlegendste Teil dessen, was Material im Allgemeinen bietet.
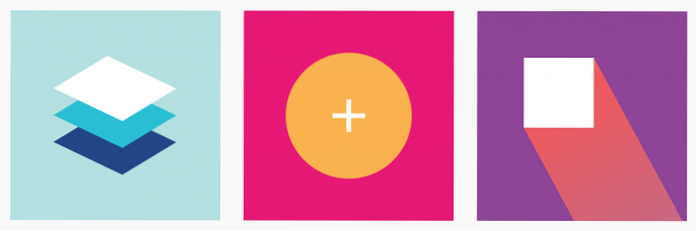
- Material ist die Metapher. Die Entwicklung von Material wurde durch das Studium der taktilen Elemente inspiriert, die wir jeden Tag verwenden, Papier und Tinte. Dadurch werden das Objekt leichter, die Oberfläche und die Bewegungen sind besser, wenn sie miteinander interagieren.
- Mutig, grafisch und absichtlich. Typografie, Raster, Raum, Maßstab, Farbe und die Verwendung von Bildern, die in der druckbasierten Designgrundlage verwendet werden, verbessern den Inhalt des Materials.
- Bewegung gibt Sinn. Dies ist eine der bekanntesten. In Material sollten Sie eine sinnvolle und angemessene Bewegung, subtiles und klares Feedback und einen effizienten und kohärenten Übergang haben.

Die Komponenten
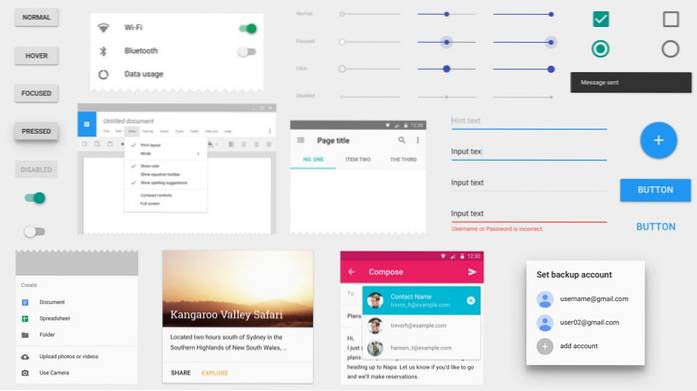
Material Design achtet auf jedes Detail seiner Komponenten, damit sie universell eingesetzt werden können. Diese Komponenten helfen Ihnen beim Erstellen einer fantastischen App und Website. Es gibt so viele Komponenten, die von Material bereitgestellt werden, wie Schaltflächen, Schalter, Karte, Texteingabe, Fab (schwebende Aktionsschaltfläche), Dialog, Toast, Untermenü, Registerkarte und mehr. Jeder von ihnen hat seine eigene Regel und Anleitung, wie man sie erstellt, damit Sie keine unwichtigen Elemente haben.

Muster Sache
Neben Komponenten bietet Material auch einige grundlegende Muster für zusätzliche Benutzeroberflächen. Diese Muster verbessern die Benutzeroberfläche, die Sie mit den Materialkomponenten erstellt haben. Die Muster umfassen Datenformat, Navigationsleiste, Fehler, Gesten, Bildlauftechnik, Suche, Einstellungen, Laden von Bildern, Wischen zum Aktualisieren und mehr.
Material Design Farben
Die Farben in Material wurden so gestaltet, dass Sie sich nicht unwohl, seltsam und flach fühlen. Material Design lässt sich von unseren täglichen Umgebungen wie Verkehrszeichen, zeitgenössischer Architektur, Straßenmarkierungsband und Sportplätzen inspirieren und bietet Ihnen unerwartete und temperamentvolle Farben. Es stehen so viele Farbpaletten zur Auswahl, dass Sie mehr Komfort bei der Entwicklung von Apps oder Websites haben. Sie können die Farbfelder auch für die lokale Verwendung herunterladen, z. B. für Ihre Photoshop-Sammlung.
Symbol des Materials
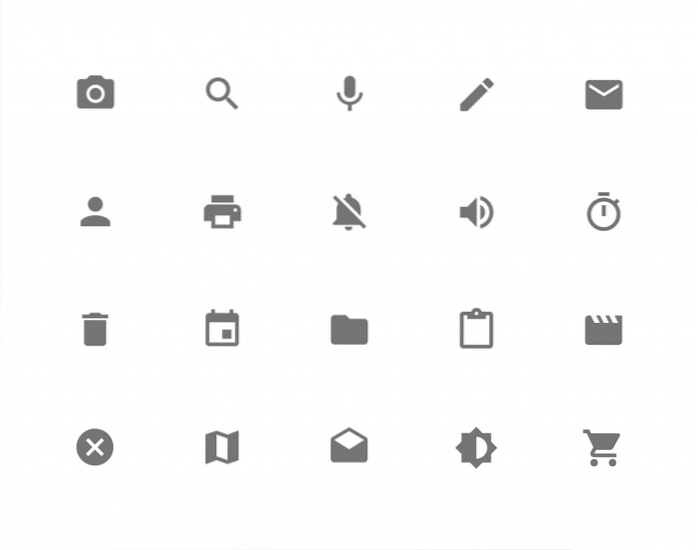
Wenn Sie ein Android-Entwickler sind, müssen Sie mit einigen kostenlosen Symbolpaketen vertraut sein, die Google zur Verfügung gestellt hat. Sie werden normalerweise nur für das Hauptelement und die Aktionsleiste verwendet. Während wir nach anderen Ressourcen suchen, müssen wir andere Symbole wie Ordner, Dateien, Kopieren und Einfügen usw. manuell durchsuchen. In Material Design hat Google das Problem mit behoben Tonnenweise Icon Packs Sie können verwenden.
Jedes der Symbole hat einen Designansatz durchlaufen, bei dem auch taktile Materialien untersucht werden. Sie halten auch das Materialprinzip aufrecht, das konsequent ist. Sie können diese Symbole auf GitHub herunterladen. Sie enthalten einige Optionen für die unterschiedliche Verwendung, z. B. für iOs, Web, Android oder SVG. Wenn Sie eine breitere Option für eine einfache Anpassung wünschen, möchten Sie wahrscheinlich Material Design-Symbolpakete auf FlatIcon sehen. Im Lieferumfang enthalten sind die Symbolvektor- (SVG & EPS), PSD- und PNG-Version.

Animation des Materials
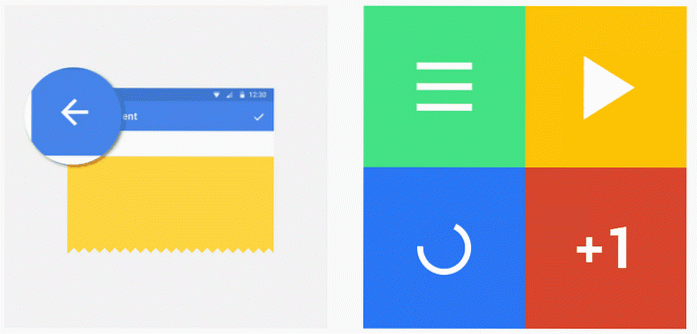
Dies sind die Funktionen des Materials, die mir am besten gefallen. Die Animationen in Material sind so real und intuitiv. Jede Animation hat einen aussagekräftigen, konsistenten und richtigen Timing-Übergang. Die unten gezeigte GIF-Demo ist nur eine der schönsten Materialanimationen. Um eine ansprechende und reaktionsschnelle Interaktion zu ermöglichen, erstellt das Google-Team auch eine wasserwellige Animation für den Benutzereingabeeffekt. Es wird hauptsächlich für Knöpfe und Karten verwendet.

Diese Funktionen, die ich erklärt habe, sind nur ein kleiner Teil des Angebots von Material Design. Um mehr über die Materialwelt zu erfahren, gehen Sie einfach zur Dokumentationsseite.
Implementierung
Standardmäßig ist Material Design das neue UI-Update für Android Lollipop. Alle Richtlinien, auf die das Material angewendet wurde. Da Material für alle Arten von Umgebungen geeignet ist, ist die Implementierung auf einem anderen System nicht schwierig. Und dank der Communitys ist es mit einigen von ihnen erstellten Tools noch viel einfacher.
Dies sind verschiedene Möglichkeiten, um Material Design außerhalb von Android zu erhalten, beispielsweise im Internet.
Verwenden von CSS-Frameworks
Dies ist der einfachste Weg, wenn Sie Material Design in einer Webplattform implementieren möchten. Bei Frameworks müssen Sie es nur initialisieren und dann die benötigten Elemente schreiben. Es gibt viele Frameworks wie Materialise, Material UI oder Polymer, um nur einige zu nennen. Meine persönliche Wahl fällt in Materialisieren. Es ist einfacher zu bedienen und zu verstehen und hat eine großartige Dokumentation mit einer schönen Demo.

Befolgen Sie die Richtlinien
Wenn Sie Material ohne die Hilfe eines Frameworks implementieren möchten und am liebsten mit Codes herumspielen möchten, müssen Sie die Materialrichtlinien befolgen. Dort finden Sie alle Vor- und Nachteile, die Sie beachten sollten, um materielle Prinzipien zu erreichen. Sie sehen alle grundlegenden Anleitungen zum Erstellen von Komponenten, Layout, Animation, Farbe, Mustern und mehr. Möglicherweise möchten Sie eine Material-Checkliste zur einfacheren Entwicklung anzeigen.
Fazit
Materialdesign ist ein großartiges Designsystem und hat sich zu einem der am meisten erwarteten Trends des Jahres entwickelt. In den nächsten paar Monaten werden wir es vielleicht überall sehen. Weitere Apps und Websites werden mit diesem neuen Design-Update von Google verbessert.
Und mit Material Design hat Google seine Überlegenheit als eines der größten Technologieunternehmen bewiesen. Damit ist Google nicht nur im Bereich Suchmaschinen und mobile Betriebssysteme führend, sondern auch im Bereich Design. Inzwischen gibt es keine anderen Unternehmen, die diese große Sache so entwickeln wie Google. Aber die Erfahrung sagt, es wird nicht lange dauern. Warten wir einfach, bis ein anderes Unternehmen auf Googles Material Design reagiert.
 Gadgetshowto
Gadgetshowto


![Die iPhone 5 Parodie Werbung [Video]](https://gadgetshowto.com/storage/img/images/the-iphone-5-parody-advert-[video].jpg)

